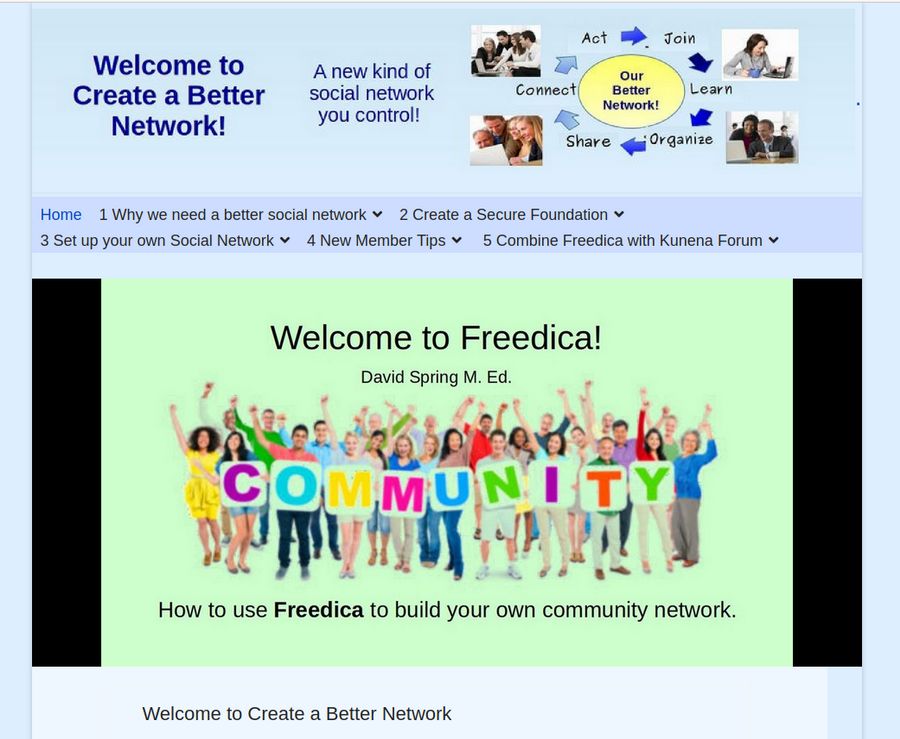
One of the most important modules for any website is the Home page slideshow. Like the Welcome article, it can introduce your readers who are more visually oriented with a summary of why they should spend time on your website. Here is what our Home Page will look like after creating this slideshow:

Note that the slideshow module is below the Menu module and above the Home Page Welcome article. Each of 14 slides displays for about 9 seconds. Therefore, it takes about 2 to 3 minutes to watch the entire slideshow. Those who are more visually oriented might just watch the slideshow. Those who prefer reading can read the Welcome article. Either way, your website visitors will better understand what your website is about and why they should spend more time visiting the various web pages on your website.
Create Slideshow Images
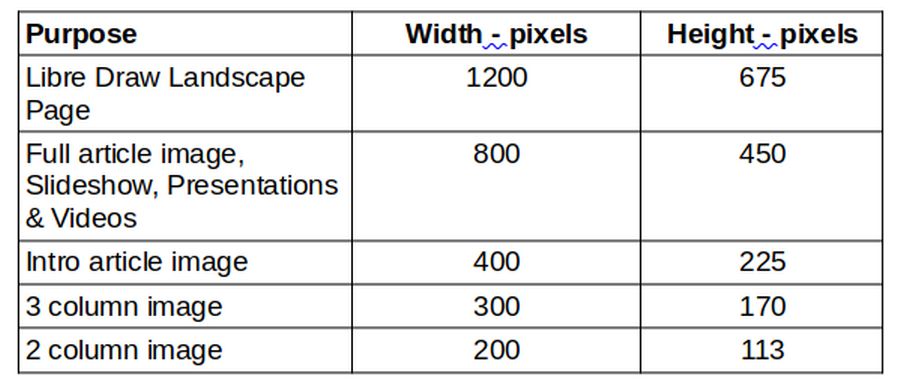
We will begin by creating our slideshow images – many of which can be taken from your Home page welcome article. We have previously created several featured images for various articles. These are 1200 pixels wide by 800 pixels high and compressed these to 150 DPI. We will use these and create a few more. However, because we want to use our slideshow images to create videos for our business video channel, we will change the ratio to 16 by 9 and therefore change the images to 1200 by 675. We will then resize these images to 800 x 450 to use for our slideshow – and we will resize these further to create images 400 pixels wide, 300 pixels wide and 200 pixels wide to use for our Intro article image, 3 column image and 2 column (side by side) image. Here is a table summarizing these image sizes – all of which are 16 by 9 ratio.

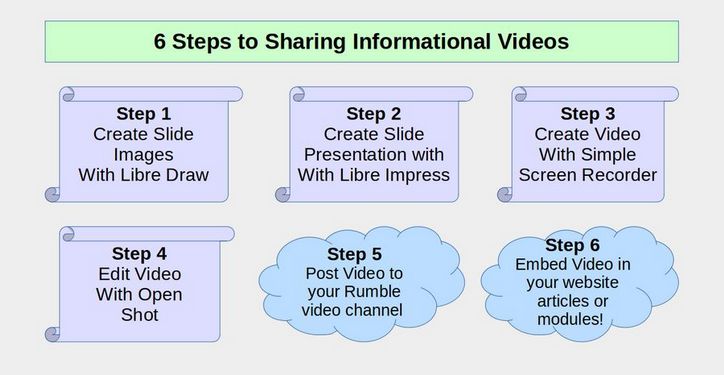
Create Slide Images with Libre Draw
Before we can post our network promotional video, we first need to make the video. And before we make our video, we need to create the visual images that will form the content of the video. A simple effective way to create slide images for your video is to use a free tool in Libre Office called Libre Draw. Libre Office is completely free and is included with Linux Debian. To create a new Drawing, open Libre Writer and click File, New, Drawing. This will bring up a slide set for Portrait, Letter 8.5 inches wide by 11 inches high. Because we will be creating images for videos, we want the image ratio to be 16 wide by 9 high.